
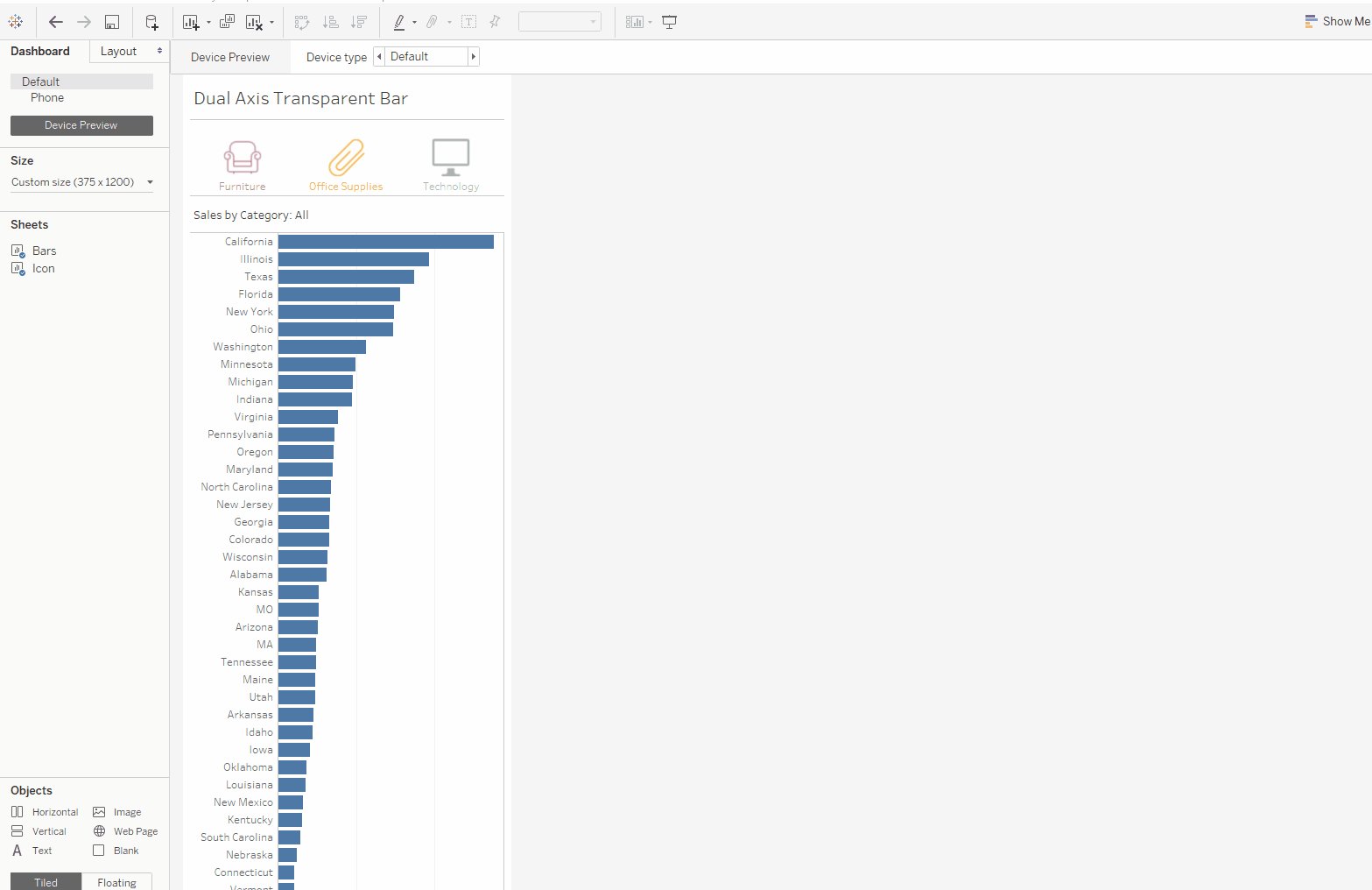
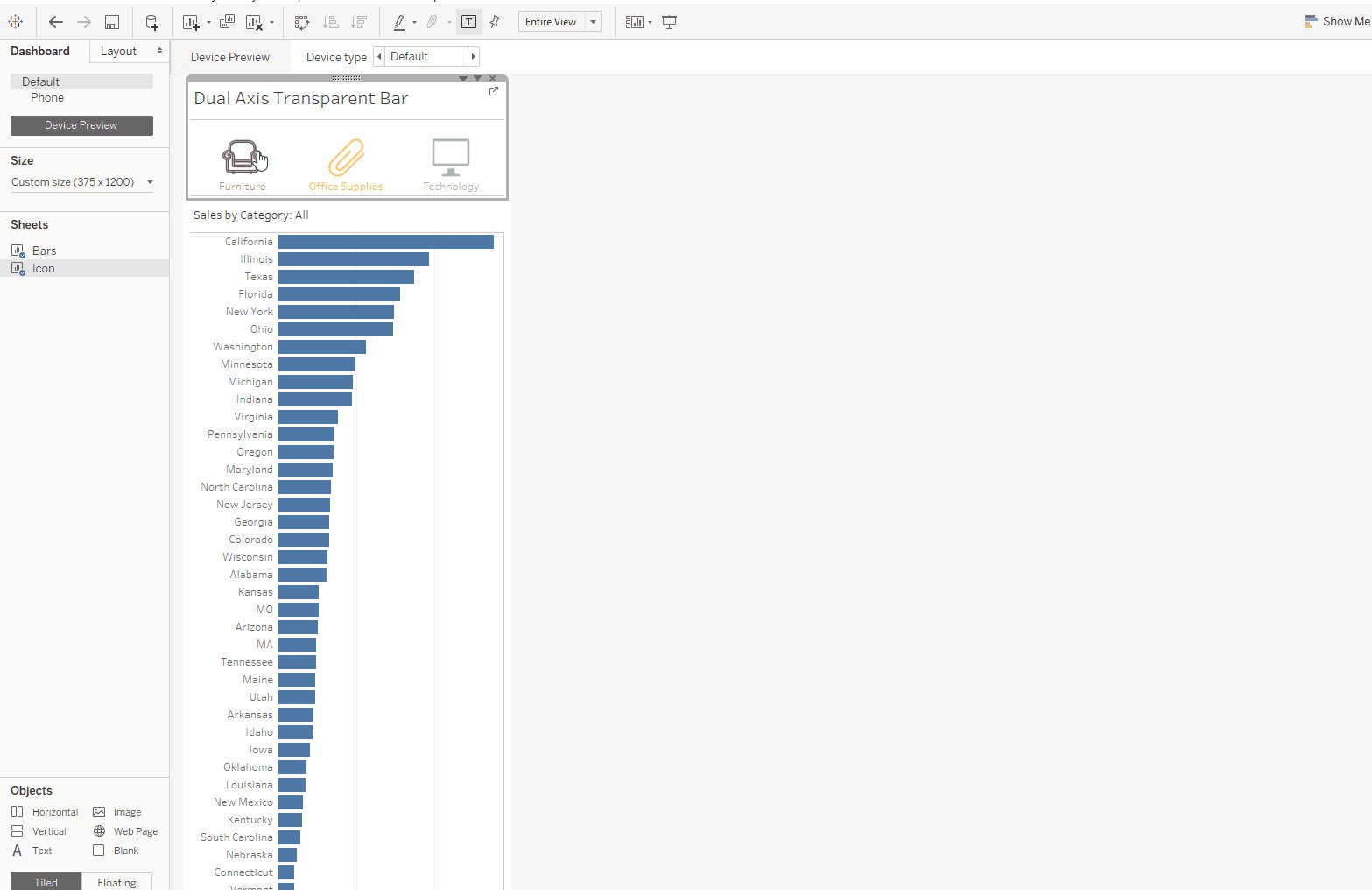
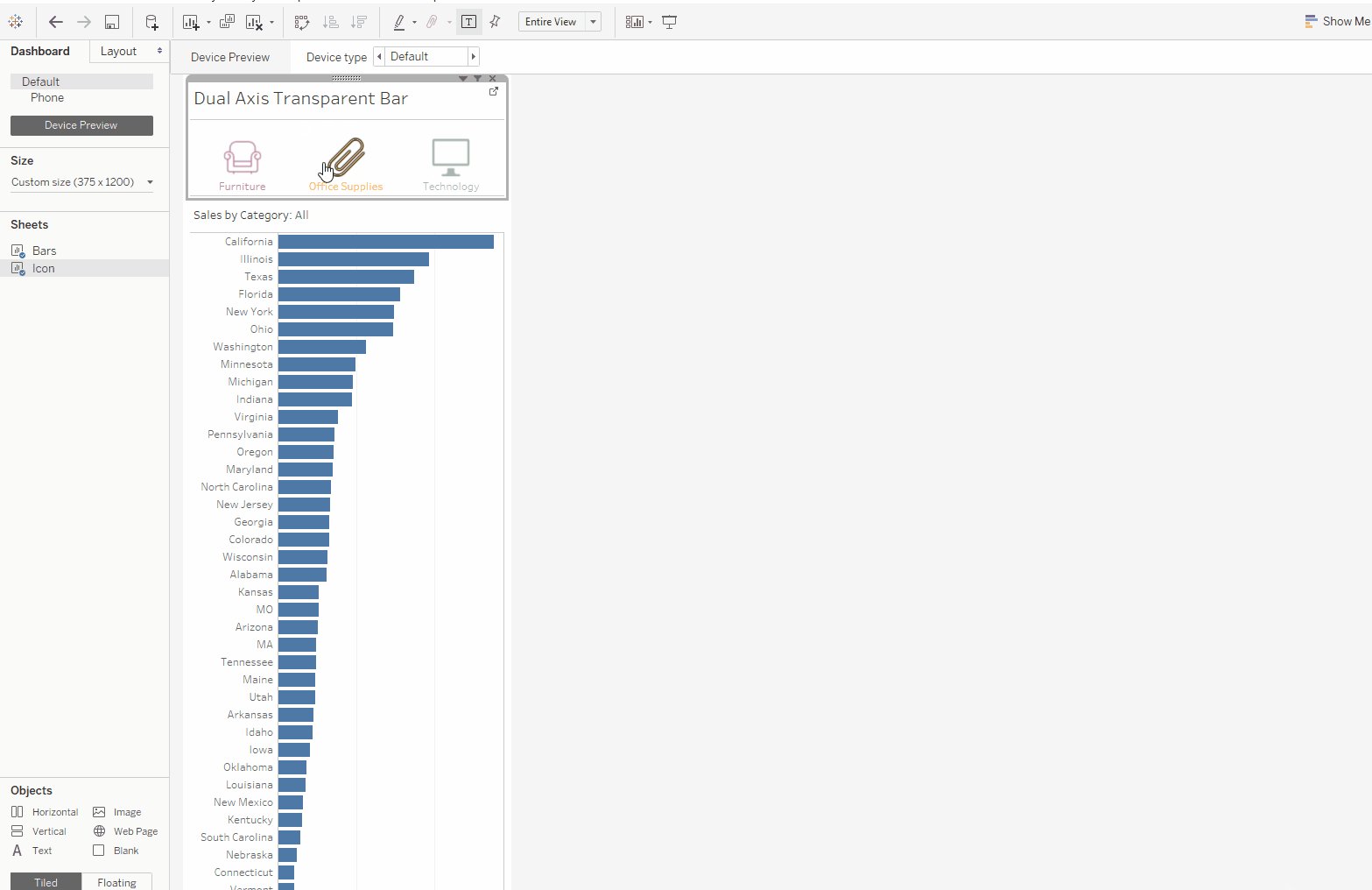
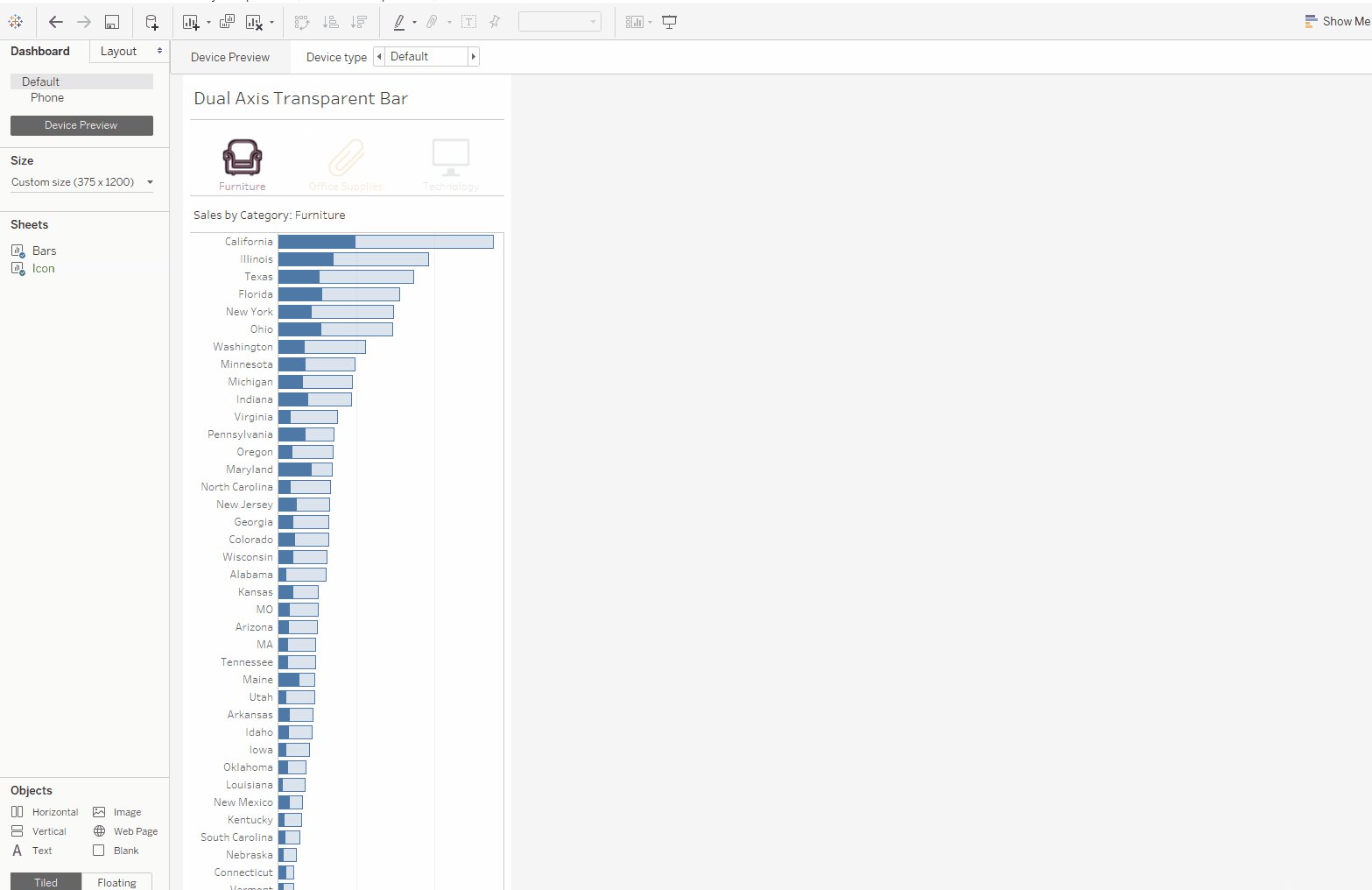
I recently had the idea to create a dual axes bar graph that would show the total of some measure, and when a filter was selected, the total would remain in the view but the main bar would be filtered to show the desired dimension.
I had the chance to try it out today and it was relatively easy to make using a simple LOD calculation. First, bring your measure onto columns and a dimension onto rows. I used the superstore data and used sales and states, respectively. I then used the Product Category for the filter. The way the graph works is by creating a dual axes of two identical bar graphs on top of each other. Then, make the bar in the background transparent (I also gave it a border). Then apply a LOD calculation to the bar in the background so that it will not be filtered by product category. My calculation was {Fixed [State]: sum(sales)} This calculation will sum sales per state, but the dimension filter will not filter the sales by category. If you are unfamiliar with LOD calculation and how they are impacted by filters, I would recommend reading this short page: Link. Rather than a quick filter I used a dashboard action filter, but either would do. The result of the filter is showing category of interest as an opaque bar and the remaining sales as a transparent bar. Let me know what you think! Corey
0 Comments
The recent release of Tableau 10 led the final Iron Viz feeder competition to explore one of the new features of the software -- device designer. This new feature allows one to control how the viz looks across multiple platforms—desktop, tablet, mobile etc. The requirement of the third feeder contest for TC16 was to utilize device designer, and the topic was undefined. I enjoy Iron Viz feeders because they invite creativity. For the last contest, I created a data set to analyze inauguration speeches (here) and this time I knew I wanted to build my own data set again.
With the summer just winding to a close, I decided it would be relevant to visualize the major headlines of Summer 2016. I decided to bookend my range of news stories with the U.S. holidays -- Memorial Day to Labor Day. These often signify the start and end of summer. I considered using different sources such as the WSJ and BBC to collect major headlines, but ultimately decided to use FiveThirtyEight’s weekday newsletter, Significant Digits. I receive this newsletter in my inbox daily, and it is one of my favorite outlets for news. I believe it is a good mix of sports/entertainment and economics and, being a data-driven blog, I thought it would be an appropriate vehicle to quantify the summer. Purpose: I decided on two main questions I wanted to explore. 1) What categories does FiveThirtyEight cover most often in their newsletter? 2) Are the events mostly U.S. focused, globally focused or a mix of both? In order to answer these questions, I had to classify the headlines into categories and also assign a region of focus to the story. My final categories were: Politics, Sports & Entertainment, Economics, Health & Safety, Science & Technology and Other. The first challenge, however, was getting the raw data. I saw Adam Crahen tweet during the Olympics about using Parsehub to gather Olympics data. I downloaded the software at that time but never had a chance to use it. I was able to give it a go this time around and create a project that would crawl and scrape the key headlines from the Significant Digits portion of the FiveThirtyEight blog. Thanks, Adam — I would not have been able to pull this one off without it. And, while I am on the topic— Thanks Josh Tapley for peer reviewing the work and providing valuable feedback. Now, with the data cleaned and categorized, it was time to build. I focused on keeping my dashboard clean. I built the desktop version first but kept in mind how the visuals would play out on the mobile version. I used an image from the FiveThirtyEight newsletter (upper left of my desktop dashboard) as the inspiration for my color palette. Learnings-- Desktop vs. Mobile My biggest learning from this entry was that mobile views need to be simple. Many of the features one has become accustom to adding to enhance a dashboard can take away from the experience on a mobile design. Tooltips, in my opinion, fall into this category. So, I “disabled” them by adding a clear floating textbox over most of my mobile version to prevent interaction. These decisions do limit the information the reader can gather. For example, one feature that I really like on the dashboard is that if you select an author on the bottom right tree map, a highlight action will show you which days the author wrote on the main grid above. This uncovered the days around Memorial and Labor Day at the beginning and end of the summer were the times someone other than Walter Hickey wrote the newsletter—smart man taking advantage of the long weekend and getting some vacation time. I think it is important to acknowledge that the mobile version will contain less functionality, and that is acceptable because it is meant to be mobile and “light”—accessible and easy to consume. An intrigued person looking for more data could always access the desktop version for a more “full” experience. Another major learning was the discovery of captions. Who knew these existed? Probably a lot of people, but I did not realize that Tableau had a caption option, similar to a title, that could be fully customized and appear at the bottom of your worksheet. These captions made the conversion from a wide dashboard to a long, tall dashboard easier with less moving pieces. Insights After my visualization was built, there were some clear patterns uncovered in the Summer 2016 data. A political headline was the most common, and this makes sense with the U.S. presidential race and Donald Trump making headlines seemingly every day. Politics saw its peak in the month of July. the month of the Republican and Democratic conventions. While politics maintained its lead over all other categories in August, its margin of victory was much more narrow due to the Olympics. Looking at this summer, its headlines were largely impacted by two events that happen once every four years. One of these events was a global event and one was U.S. focused (yes, the U.S. president will have a global impact, but the focus of the headlines now is on the U.S. election). Interestingly, the result of the regional inquiry was lopsided in favor of the U.S.: 71% U.S. focused headlines and 25% globally focused, with the regional focus of the remaining headlines unclear. I hope you enjoy my dashboard. Please feel free reach out with any question or comments. Link to Dashboard Thanks, Corey 
The Iron Viz feeder competition is a great learning experience and I encourage anyone interested to participate, even if you are new to Tableau. This round served as a reminder for me the importance of adequately timing when vizzing in Tableau, or really working on any project. I often find that ideas will strike a day or two later and the iterative nature of Tableau allows you to keeps building on your dashboard. Unfortunately, I did not leave myself any extra days to reflect on my work, and I ended up revizzing my own Iron Viz entry after the deadline. The reason for my reviz was because I felt that the dashboard needed a better flow to convey the story. I wanted the dashboard to be better able to stand on its own. One of the reasons I love data visualization is that it allows you tell a story with data; however, you must present your story in a way that it is clear to the audience. After revisiting my entry, I decided I could do a better job guiding the audience through my story. While I felt it was clear when I was guiding the story to a family member or friend, I was concerned others would not gain the insights. As a result, I decided to reviz the dashboard adding a more of a directed flow. My reviz was inspired by the entries from Robert Rouse (who ultimately won the feeder contest, congrats!) and Curtis Harris who both used story points to encourage interaction/progression throughout their dashboards. The graphics in my reviz mostly did not change from the original. There were a few new visuals, but the biggest changes were stating the question I sought to answer at the top of each dashboard, and cleaning up the backgrounds—eliminating excess noise. With the questions set I can walk the audience through the story with my visuals.
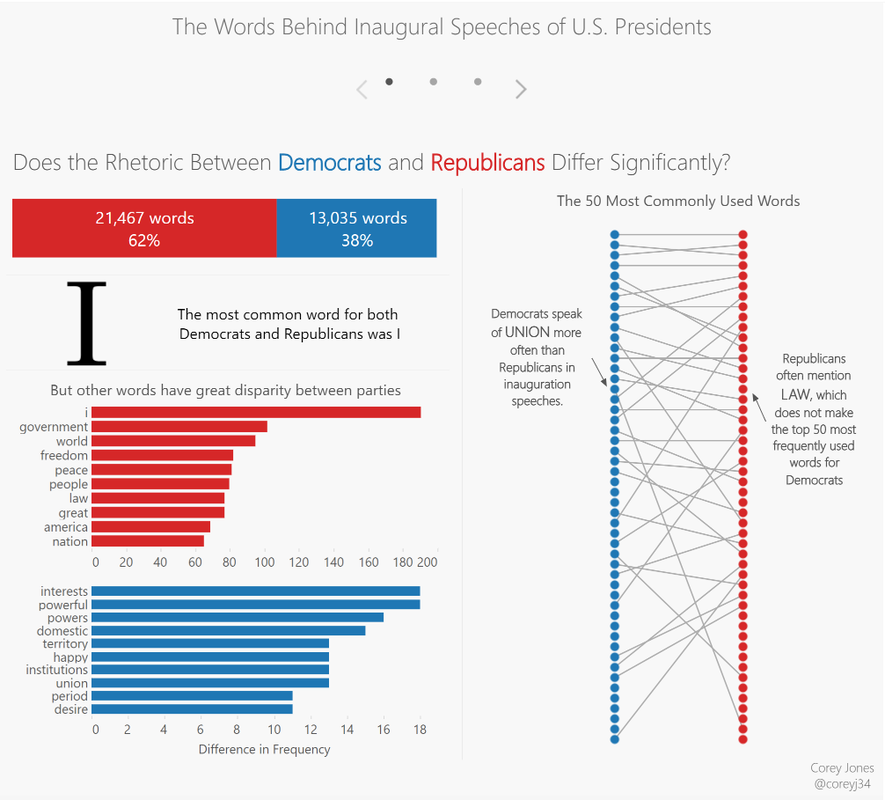
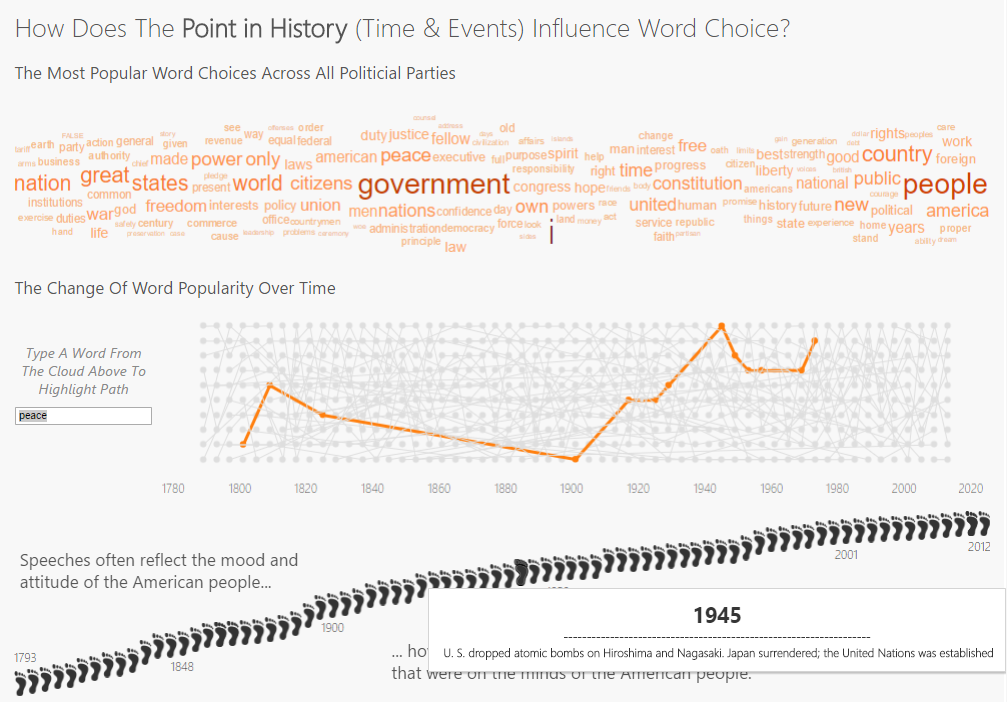
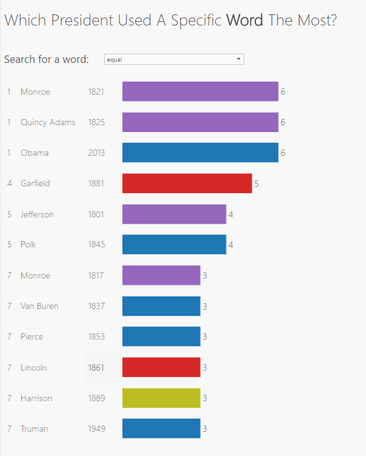
On the first dashboard I uncovered there are certain words that are used with high frequency among both parties, such as “I”, “people” and “government” but other words such as “law” was used noticeable more often by republicans than democrats.
The next area that I wished to explore was if there was a noticeable correlation between the rhetoric in the presidents’ speeches and the world events that were on the minds of the American people. My guess was yes, but wanted to prove it with data. Two interesting insights I uncovered was the peak in the usage of the word “peace” in 1945, and the disappearance of the word “constitution.” Using the graphic in the bottom third of the dashboard one can trace the ramped up usage of the word peace back to key events in 1945: the year which the U.S. dropped the atomic bombs on Hiroshima ending World War II and when the United Nations was formed. It is clear why peace would have been a key talking point for an incoming president.
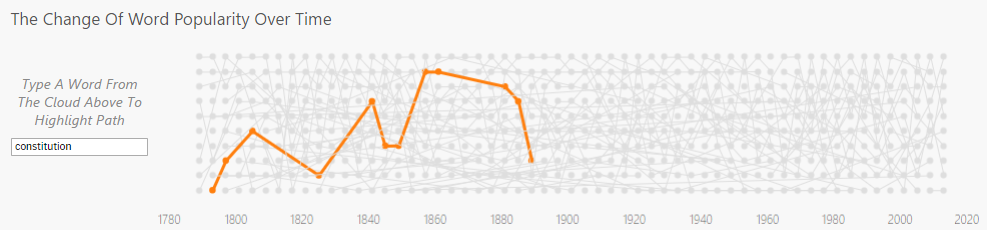
I also thought it was interesting that the word constitution severely dropped off in popularity prior to the 1900s and never returned as a focal point on this stage. Constitution saw its greatest mentions during the 1857 and 1861 speeches around the time of slavery abolitionist movements.
I enjoyed making this dashboard as it was a new challenge for me: quantifying qualitative data. While I am not a political junkie, I certainly learned a bit as a result of this project. I encourage everyone to step outside their comfort zone when vizzing and tackle a new, different topic. It will help you hone your story telling skills as the foreign topic will help make sure your message is clear. Thanks, Corey 
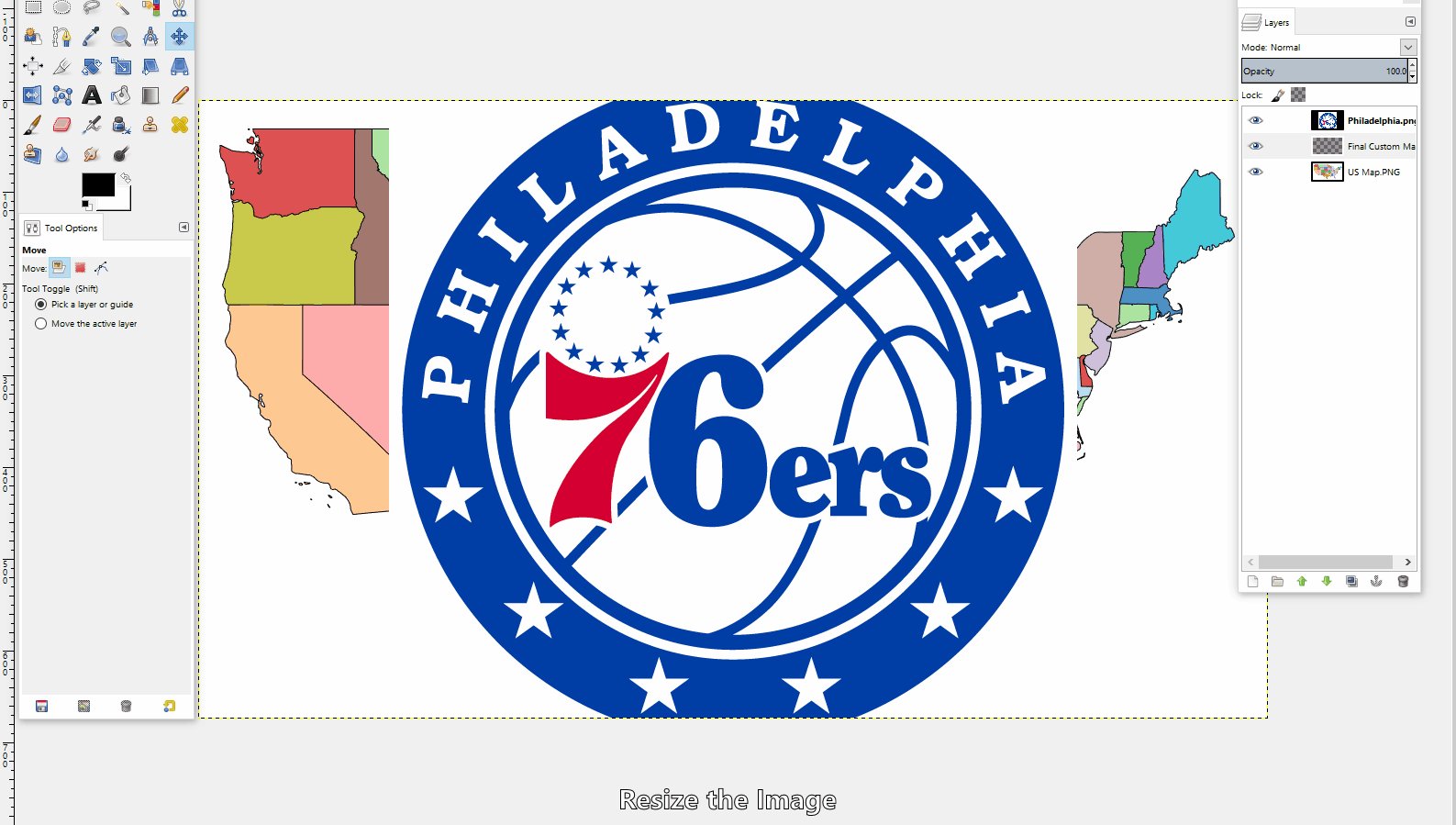
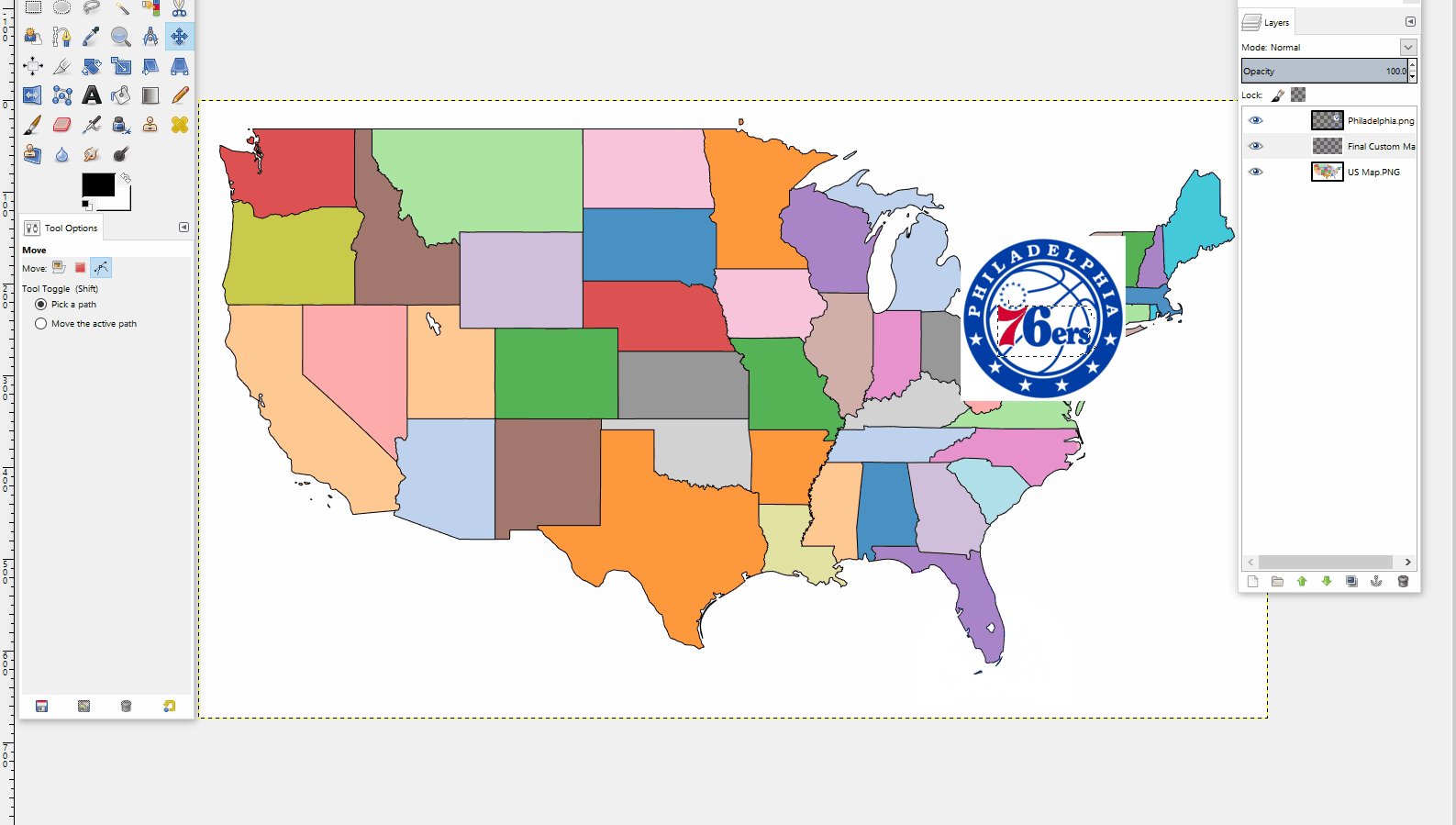
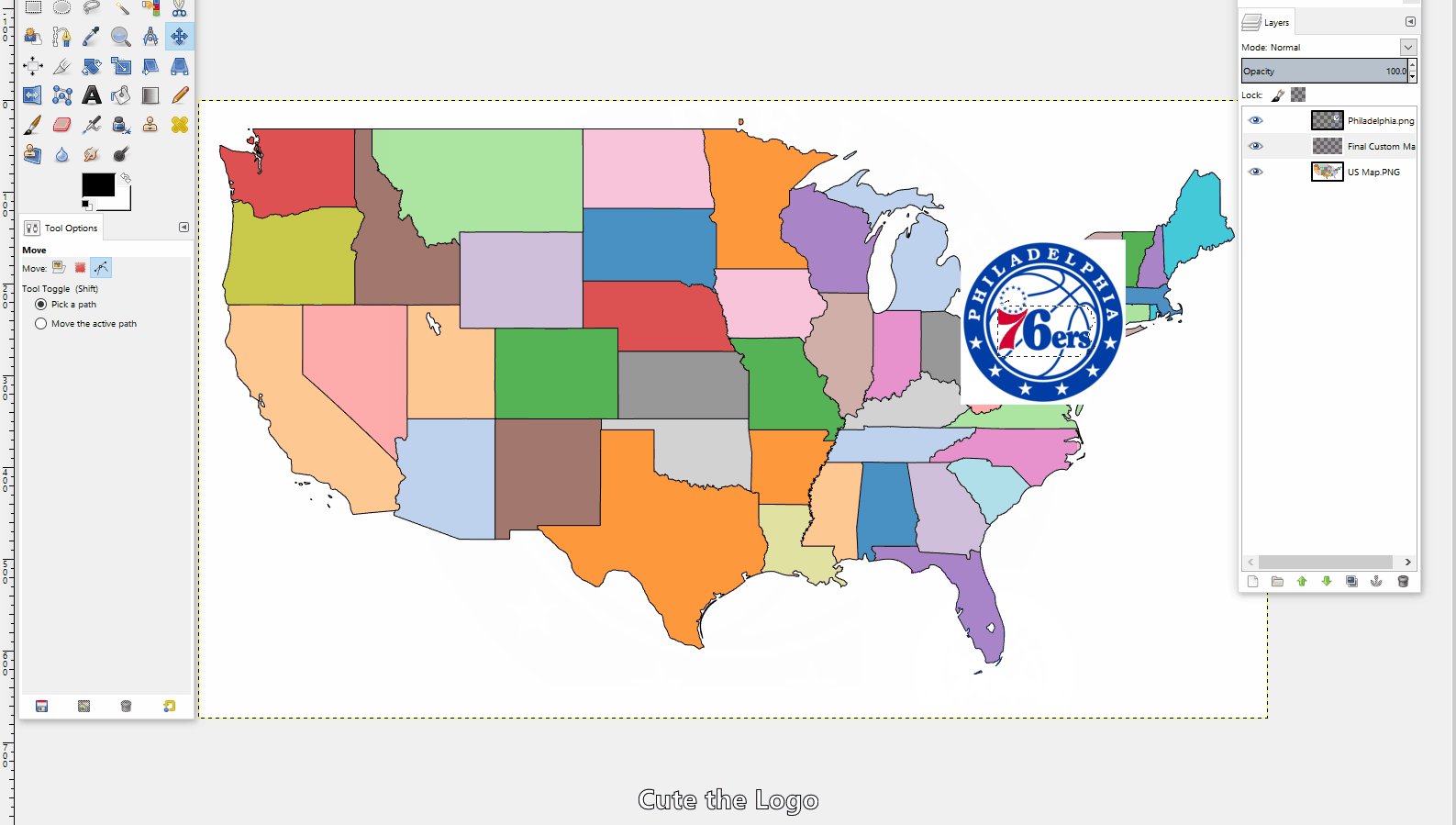
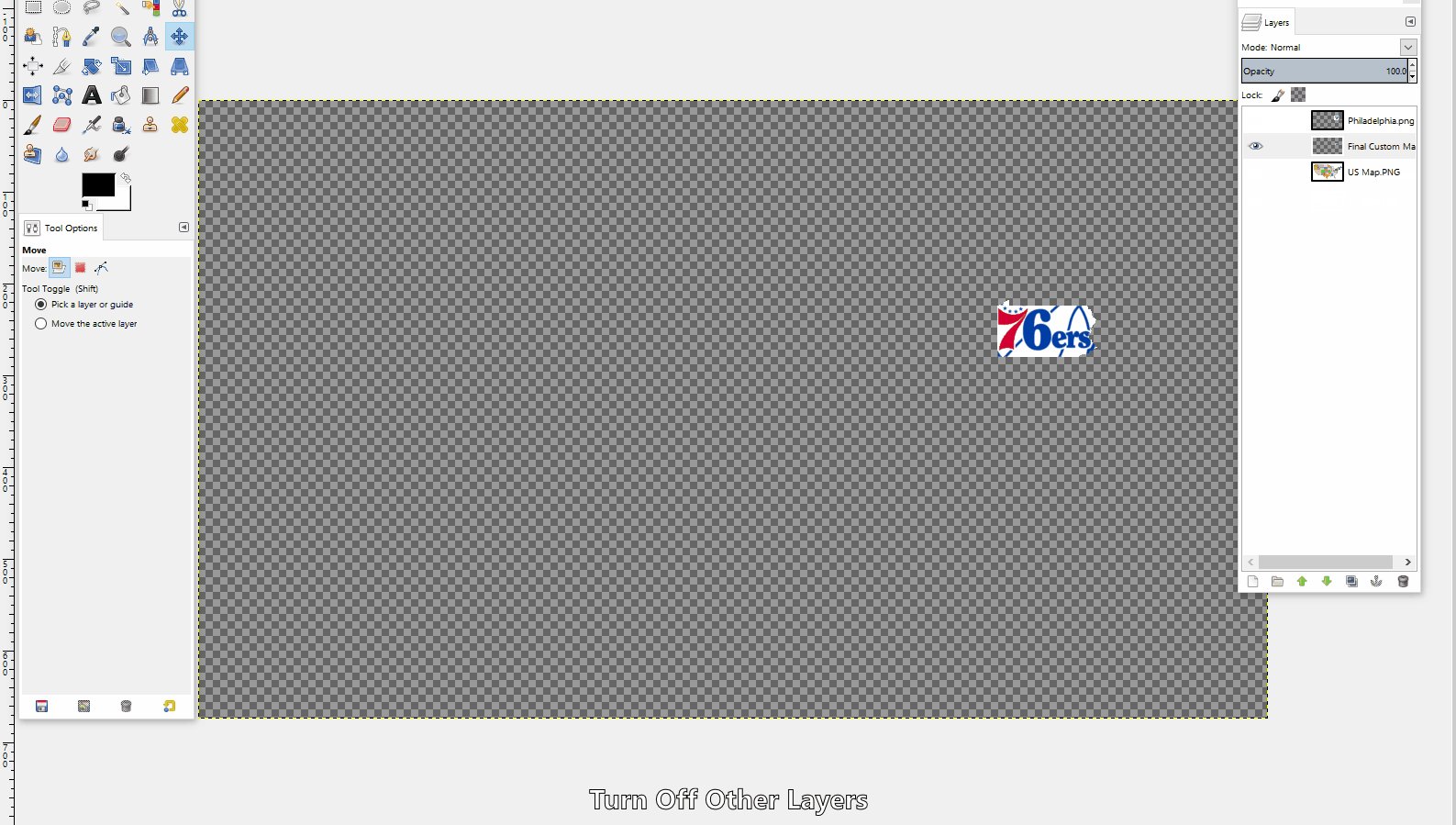
I was at work showing one of my Co-workers my latest Tableau dashboard, and knowing I was a big basketball fan, he suggested-- "why don't you make a NBA free agency viz?" After thinking about the possibility, I thought this was a chance to cross off trying one of the new techniques in the Tableau Public community: arc maps. Specifically, I wanted to make an arc map that showed the movement of players from their former team to their new team. My starting point was to find the location data for the NBA stadiums. The best I could find in terms of a database was a google map with the NBA arenas plotted (Link). Learning #1: How to get data from a google map into excel. It turns out to be relatively easy. From the google map toolbar there is an option to download to KML. Once downloaded as a KML file, simply rename the extension to ".XML", prompting your PC to recognize the file as a XML file. Now open up excel and select connect to a data source, and select XML. Browse and find the data file on your PC. There will be a little formatting required to make it "Tableau ready", but it will get all of the underlying data into Excel! While I was searching for the NBA stadium coordinates I stumbled across some maps with NBA logos plotted on the states (Example 1, Example 2). These maps served as inspiration to create my custom map for Tableau. I first tried simply taking one of the PNG files and setting it as a background map; however the coordinates did not line up properly with the state borders. I decided I would make my own map that would be based off of Tableau's default map which would ensure the coordinately fall in the proper location. Learning #2: How to create a custom map, filling the states with an logo / picture desired, and bringing it into Tableau. In order to create my custom map, I started by making a filled map in Tableau and assigning the state dimension to color, giving states different colors (this will make it easier to select the states in a photo-editing software). I then saved a screenshot to my PC and opened it in GIMP. To create a custom map there are 3 main layers. Layer 1: The old Tableau map, used for selecting states Layer 2: The individual NBA logo (changes based on the state). Layer 3: The final map layer where the cut logos are pasted. The process goes as follow. Position / size the NBA team logo over the state where it belongs. Turn off this layer so that you can see the original map in Layer 1. Go to layer 1 and use the fuzzy select tool (magic wand) to pick up the outline of the state. This will select the border of only the one state because the colors around the state are different and the selection outlines the one color. Then go back to your second layer, the logo, and cut the selection-- this will cut out the portion of the logo in the selection. Go to the third layer and paste the cut logo. This will paste the state (as a logo) in the correct position for Tableau. Repeat these steps until your map is complete. Once you have completed your map. Export the map as a PNG and set it as a background image image in Tableau. Learning #3: How to use arcs in Tableau. I have seen a few great examples of arcs on maps to make the ordinary paths look very elegant. One recent example I saw was Brit Cava's (databrit) map during her first Iron Viz entry of the year examining Top U.S. Aquaculture Imports. She pointed me in the direction of an excellent post by Datablick which has built a template to implement the arcs in your data. Link. Following the guide and leveraging the the provided workbook, it was a painless process! The feedback on the viz has been great, and I hope it keeps coming! Thank you all. My favorite part of the Tableau community is the global feedback that helps you improve and learn new tips & tricks. You also never know what may come of a simple post, so I always recommend sharing your work on Twitter. Soon after posting my dashboard on Twitter, I heard from Seth Partnow of Nylon Calculus about featuring the dashboard on his blog. The dashboard was featured this Friday, 7/15/2016 which you can see / read here: Link. Welcome to my blog! I will be using this as an outlet to provide more details about my Tableau dashboards. I am new to the blogging world. Feel free to leave comments / suggestions on any of my posts. I plan to organize my posts into three categories:
1) Instructional -- Outlining the process on how the dashboard was created. 2) Thought Process -- Examining why the dashboard was created, what questions I hoped to answer and what insights were uncovered. 3) Tips & Tricks -- Useful shortcuts that I uncovered while creating my dashboards, or shortcuts that I read about that were discovered by others and then used in my dashboard (credit will be given). I hope you enjoy, learn and share. Thanks, Corey |
AuthorCorey Jones | @coreyj34 Archives
December 2018
Categories |



 RSS Feed
RSS Feed
