
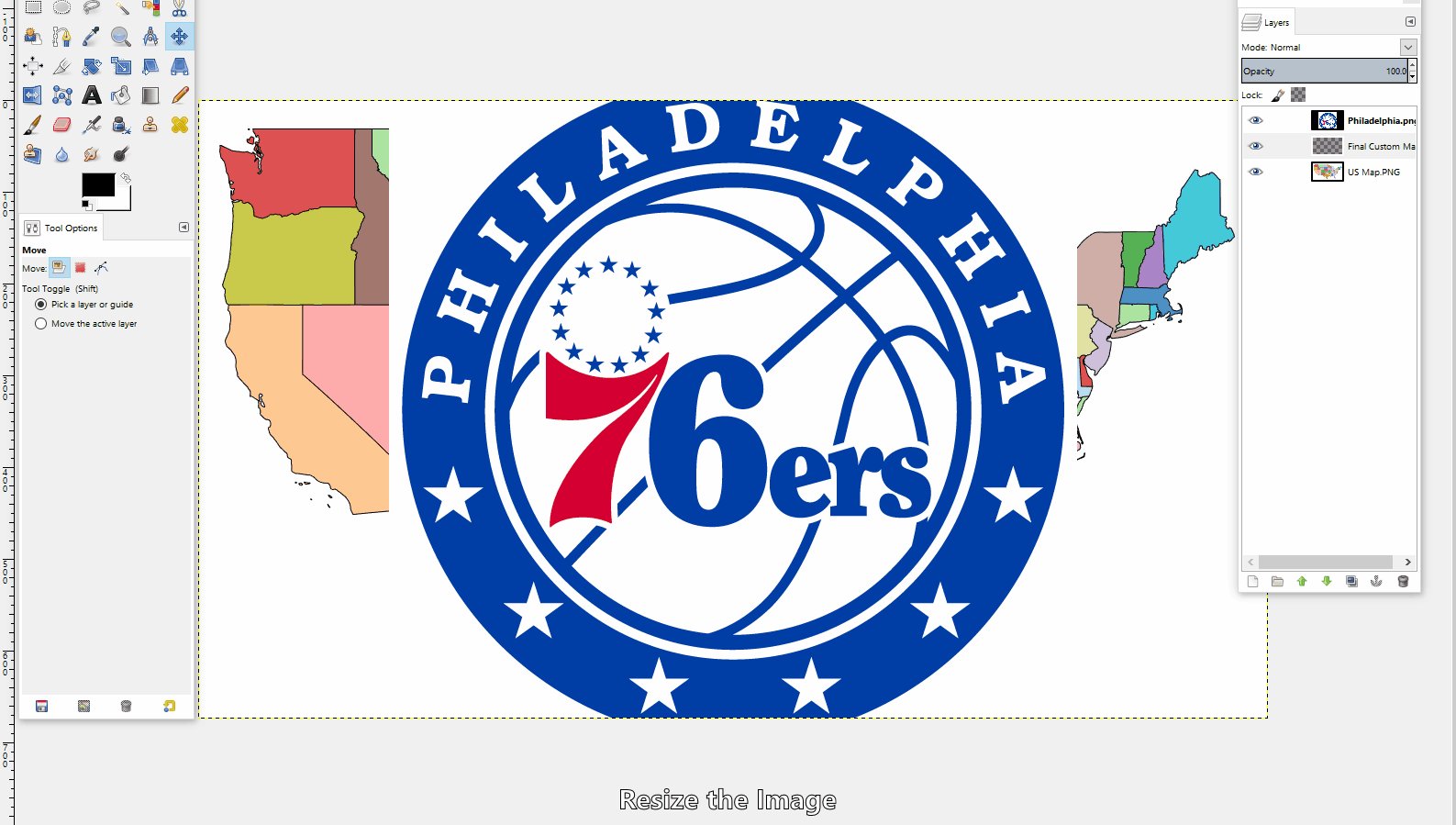
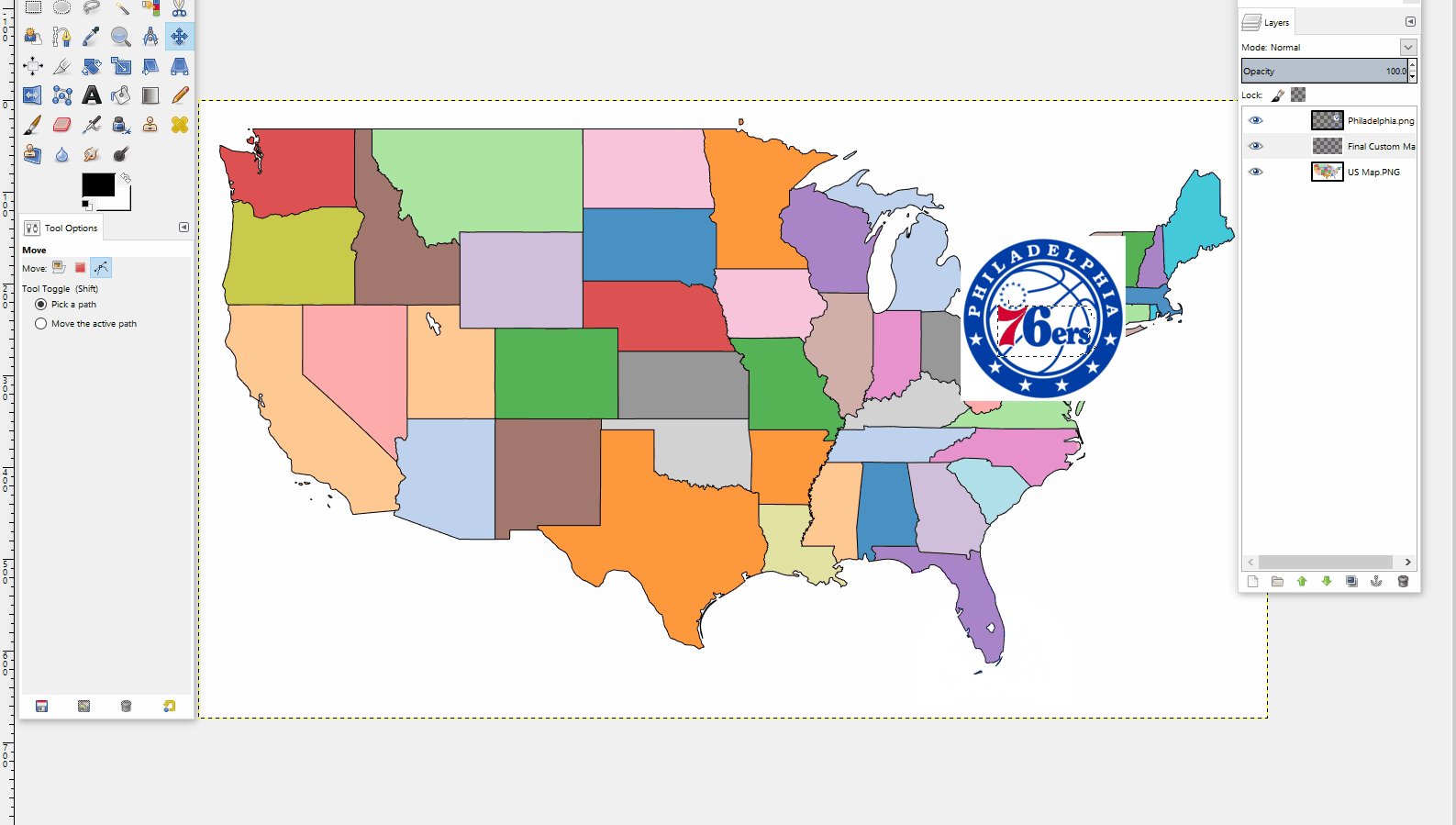
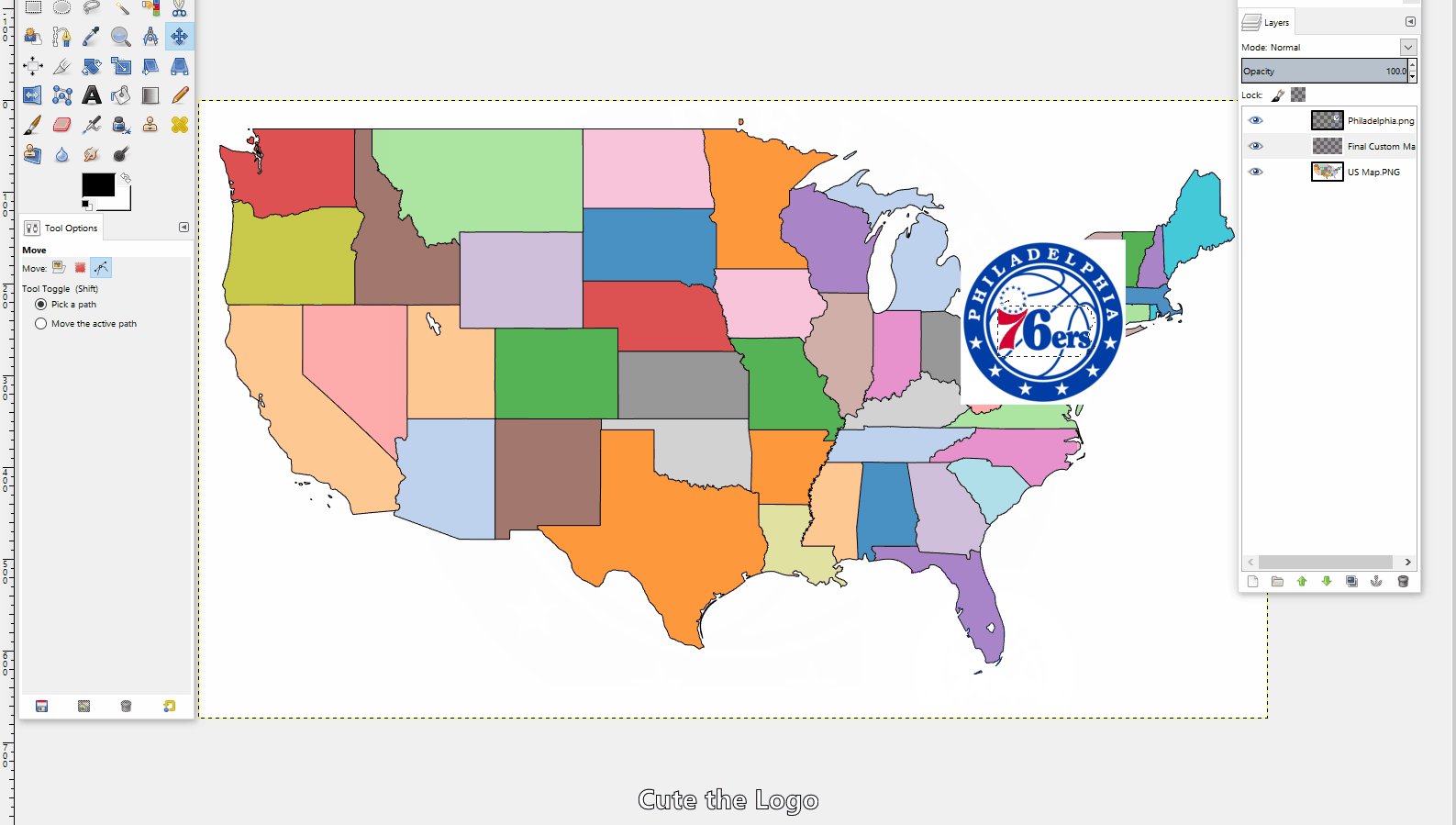
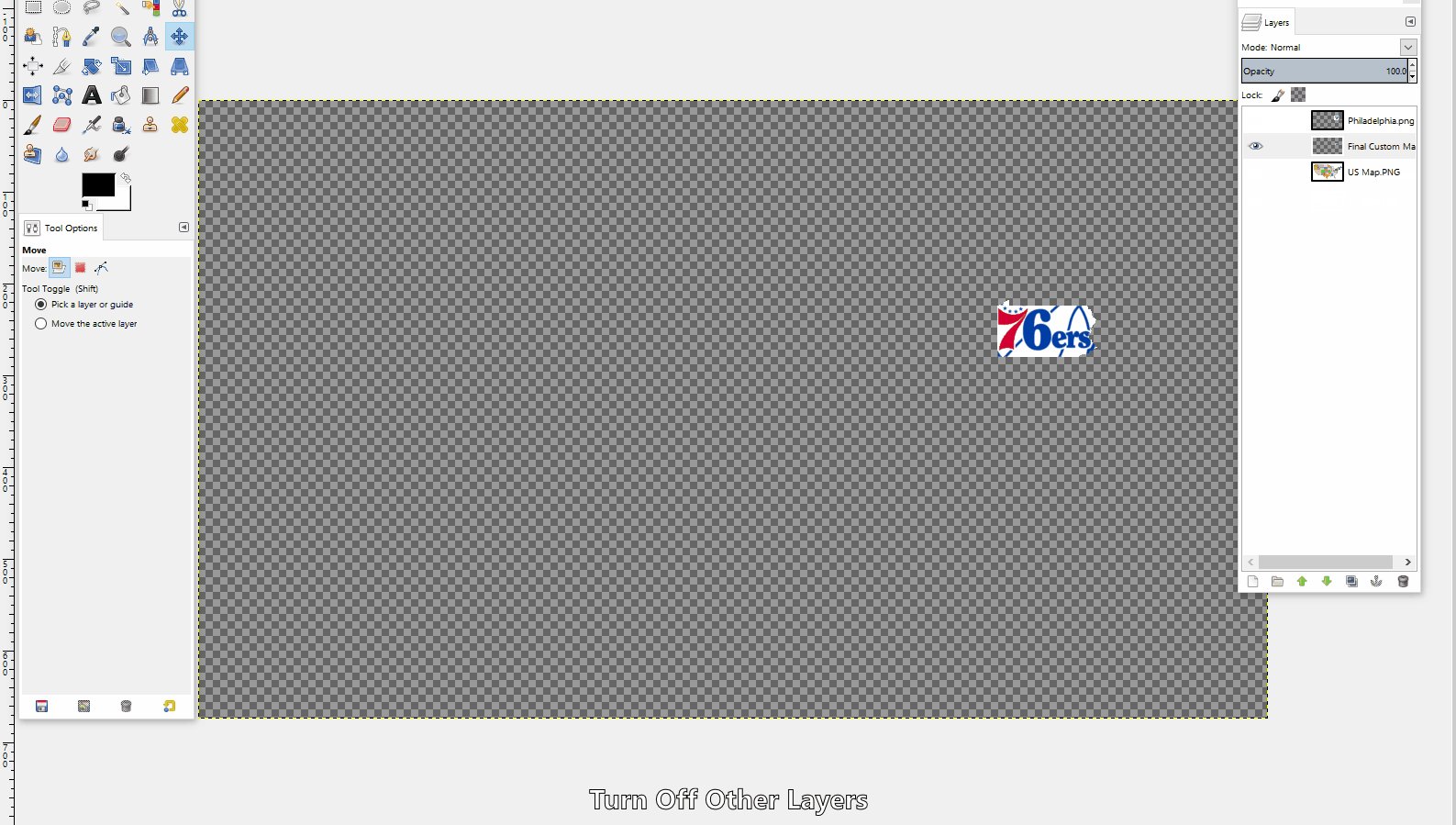
I was at work showing one of my Co-workers my latest Tableau dashboard, and knowing I was a big basketball fan, he suggested-- "why don't you make a NBA free agency viz?" After thinking about the possibility, I thought this was a chance to cross off trying one of the new techniques in the Tableau Public community: arc maps. Specifically, I wanted to make an arc map that showed the movement of players from their former team to their new team. My starting point was to find the location data for the NBA stadiums. The best I could find in terms of a database was a google map with the NBA arenas plotted (Link). Learning #1: How to get data from a google map into excel. It turns out to be relatively easy. From the google map toolbar there is an option to download to KML. Once downloaded as a KML file, simply rename the extension to ".XML", prompting your PC to recognize the file as a XML file. Now open up excel and select connect to a data source, and select XML. Browse and find the data file on your PC. There will be a little formatting required to make it "Tableau ready", but it will get all of the underlying data into Excel! While I was searching for the NBA stadium coordinates I stumbled across some maps with NBA logos plotted on the states (Example 1, Example 2). These maps served as inspiration to create my custom map for Tableau. I first tried simply taking one of the PNG files and setting it as a background map; however the coordinates did not line up properly with the state borders. I decided I would make my own map that would be based off of Tableau's default map which would ensure the coordinately fall in the proper location. Learning #2: How to create a custom map, filling the states with an logo / picture desired, and bringing it into Tableau. In order to create my custom map, I started by making a filled map in Tableau and assigning the state dimension to color, giving states different colors (this will make it easier to select the states in a photo-editing software). I then saved a screenshot to my PC and opened it in GIMP. To create a custom map there are 3 main layers. Layer 1: The old Tableau map, used for selecting states Layer 2: The individual NBA logo (changes based on the state). Layer 3: The final map layer where the cut logos are pasted. The process goes as follow. Position / size the NBA team logo over the state where it belongs. Turn off this layer so that you can see the original map in Layer 1. Go to layer 1 and use the fuzzy select tool (magic wand) to pick up the outline of the state. This will select the border of only the one state because the colors around the state are different and the selection outlines the one color. Then go back to your second layer, the logo, and cut the selection-- this will cut out the portion of the logo in the selection. Go to the third layer and paste the cut logo. This will paste the state (as a logo) in the correct position for Tableau. Repeat these steps until your map is complete. Once you have completed your map. Export the map as a PNG and set it as a background image image in Tableau. Learning #3: How to use arcs in Tableau. I have seen a few great examples of arcs on maps to make the ordinary paths look very elegant. One recent example I saw was Brit Cava's (databrit) map during her first Iron Viz entry of the year examining Top U.S. Aquaculture Imports. She pointed me in the direction of an excellent post by Datablick which has built a template to implement the arcs in your data. Link. Following the guide and leveraging the the provided workbook, it was a painless process! The feedback on the viz has been great, and I hope it keeps coming! Thank you all. My favorite part of the Tableau community is the global feedback that helps you improve and learn new tips & tricks. You also never know what may come of a simple post, so I always recommend sharing your work on Twitter. Soon after posting my dashboard on Twitter, I heard from Seth Partnow of Nylon Calculus about featuring the dashboard on his blog. The dashboard was featured this Friday, 7/15/2016 which you can see / read here: Link.
0 Comments
|
AuthorCorey Jones | @coreyj34 Archives
December 2018
Categories |
 RSS Feed
RSS Feed
