|
As 2016 winds down, Tableau Public authors have been sharing their favorite dashboards using #VizInReview on Twitter. Here are some of my favorites that have certaintly influenced my work and taught me new skills (in no particular order):
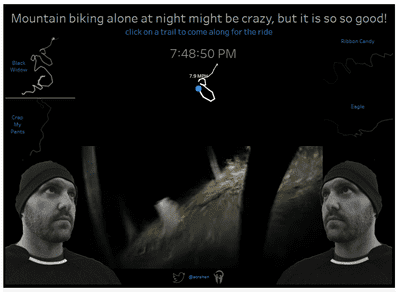
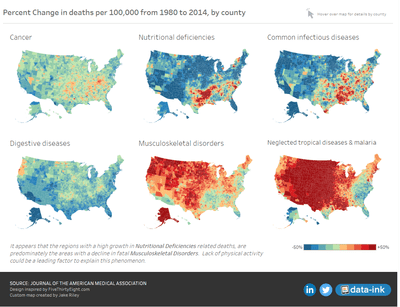
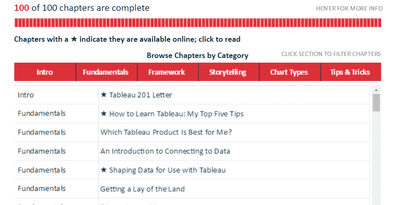
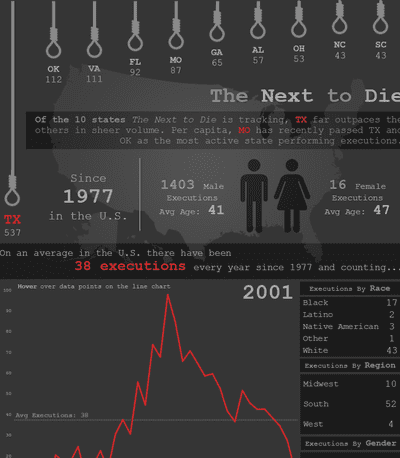
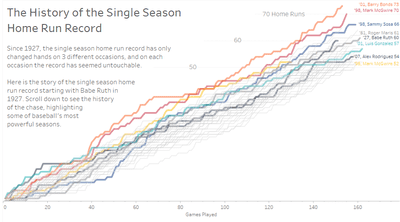
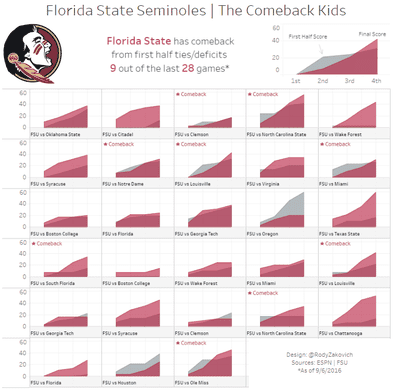
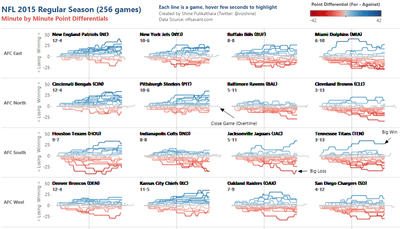
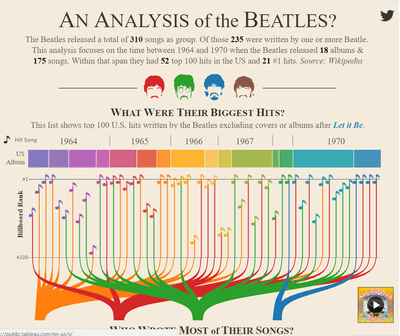
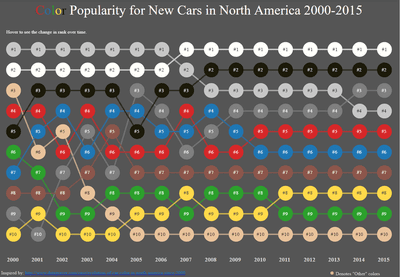
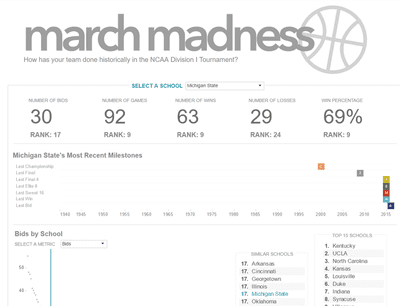
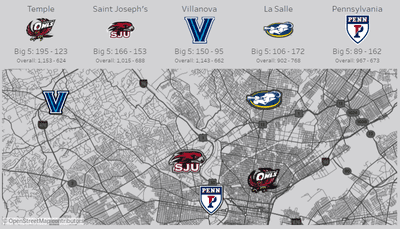
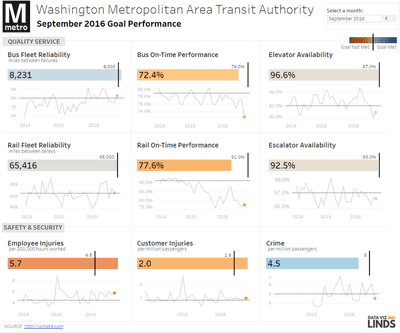
Adam Crahen -- Night Biking: You may not even realize it is a Tableau dashboard, built off of actions, Adam integrates Youtube and JS to create a very cool animated dashboard! Josh Tapley & Jake Riley -- Disease Death Rates: Wow, these maps are stunning. Great design and storytelling packed into a very clean dashboard. Ryan Sleeper -- Tableau 201: Have you seen this? A book in a dashboard! The tips and tricks in here are awesome for anyone looking to learn Tableau or hone their skills. Check it out! Pooja Ghandi -- The Next to Die: The design on this dashboard is fantastic. My favorite part is the bar graph perfectly integrated with custom icons to create a striking way to show volume of state executions. Curtis Harris -- This History of the Single Season Home Run Record: The narrative of this dashboard combined with the clean, consistent visuals makes this one of my favorite examples of storytelling this year! This viz was a home run (couldn't resist... sorry). Rody Zakovich -- Florida State Seminoles | The Comeback Kids: I am a sucker for small multiples, but what really tops this one for me are the tooltips. I am sure Adam will approve! Shine Pulikathara -- NFL 2015 Regular Season: Speaking of small multiples, this example by Shine was the first example of small multiples I personally saw in Tableau. I was hooked by Shine's design and almost a year later, I am now hooked on DataViz and Tableau. This one helped kick start it all -- thanks, Shine! Adam McCann -- Beatles Analysis: Published January 2016, it was pretty clear this was going to be at the top of the charts for this year. Almost 770K views later, it is safe to say this data viz has made an impact. Matt Chambers -- Car Color Evolution: My favorite example of a bump chart. This dashboard is clean, engaging and tells a story. It also has attracted many other authors to ReViz it and continue learning new techniques as a result. Lindsey Poulter -- March Madness: You may say I am biased because March Madness is my favorite sporting event, by far, but this viz is elegantly designed with tons of information packed into an engaging, interactive dashboard. Tom O'Hara -- Philadelphia Big 5: Philly basketball. Tom has used some really nice techniques to make his map pop, and incorporated learnings from the community, like Matt's bump chart, into this really cool Big 5 dashboard. Go Hawks! Lindsey Poulter -- MetroVitalSigns: A must for future VOTD, this example of a scorecard is my favorite #MakeoverMonday of the year. I can only imagine how many business applications this design may influence in the future.
0 Comments
How-To: Visualize your ESPN Fantasy Football Data:
This blog post will be focused on how you can use my new Tableau fantasy football dashboard with your own ESPN fantasy football league. Subsquent posts will examine the dashboards within the package, and how I created them in Tableau. Shoutout to Tom O'Hara for pushing me to complete this bootstrap, to Adam Crahen and Ryan Sleeper for the peer reviews of the workbook ,and to Rody Zakovich for help with the arcs in the workbook. This bootstrap is structured to use ESPN fantasy football league. The excel template contains a macro that will streamline the data wrangling process. The macro is set up to format leagues with the positions shown below. The file can be modified to accommodate other league formats, please let me know if you need help! Note, while this package is set up to work with ESPN data, data from other fantasy leagues can use this Tableau workbook if you structure your data in the table format on the “Data” tab of the excel file. 1 – QB 2 – RB 2 – WR 1 – TE 1 – FLEX 1 – D/ST 1 – K 6 – Bench Step 1: Log into your fantasy league and navigate to the ESPN quick box score for the desired week. Step 2: Click on the “show bench” option to see the entire quick box score. Step 3: Highlight the entire box score and copy the data. Step 4: Navigate to the excel template “Dump” tab. Place your cursor on cell A1 and then paste the data, overwriting any existing data. Step 5: Run the macro “BoxCleanandCopy”. Note, this macro will automatically create and delete a temporary sheet in the excel file (Temp_2). When prompted select delete. When the macro is complete, it will automatically take you back to the “Dump” tab. The macro will have added the data to the bottom of the “Data” tab. Step 6: Repeat steps 2-5 for each matchup of the week. Step 7: Navigate to the “Data” tab. Manually add the week number (1,2,3,etc.) to Column “K” and add the number “1” to each row in column “L” (this 1 enables joins for the use of arcs in the workbook). Step 8: Save the excel file and update your Tableau workbook. While this does require a manual copy and paste, it only took about 5 minutes a week for me to update a 12 team league. If anyone was a better way than copy/paste to automate the data collection process from ESPN please reach out. Files to download and screenshot with instructions below. Please feel free to reach out with any questions @CoreyJ34 on Twitter. Files for Download
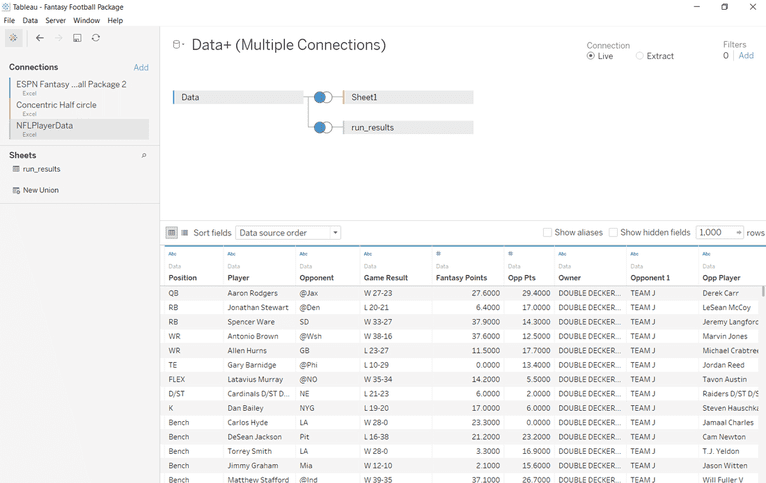
Download the Tableau file and 3 excel files. The Excel file espn fantasy football package is the main data source. The other two files are used to enable some of the visuals, and are joined using left joins. See image below of connection in Tableau.
Visual InstructionsCorey's 2016 Fantasy Football Dashboard |
AuthorCorey Jones | @coreyj34 Archives
December 2018
Categories |
||||||||||||||||||||||||













 RSS Feed
RSS Feed
