
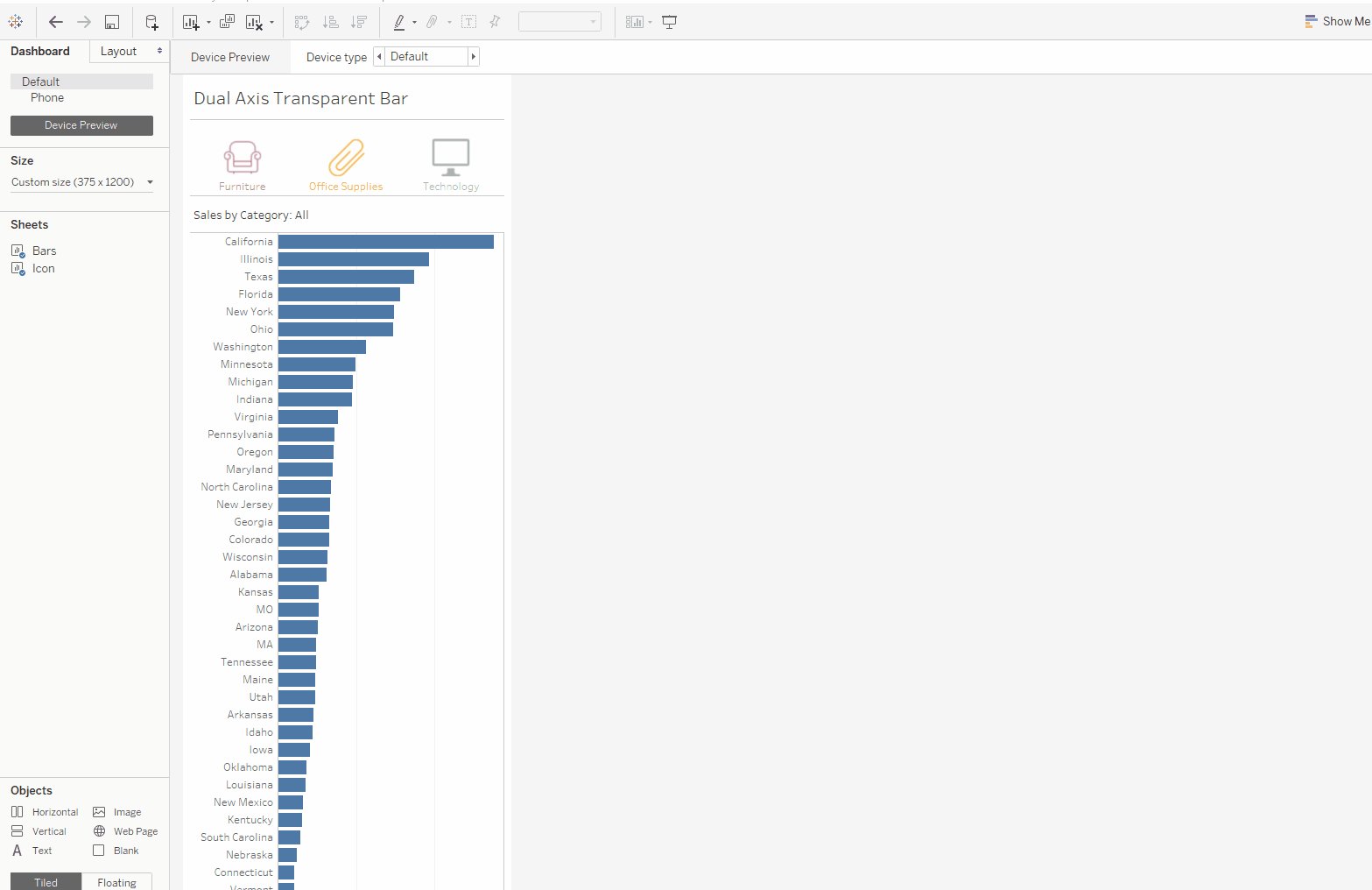
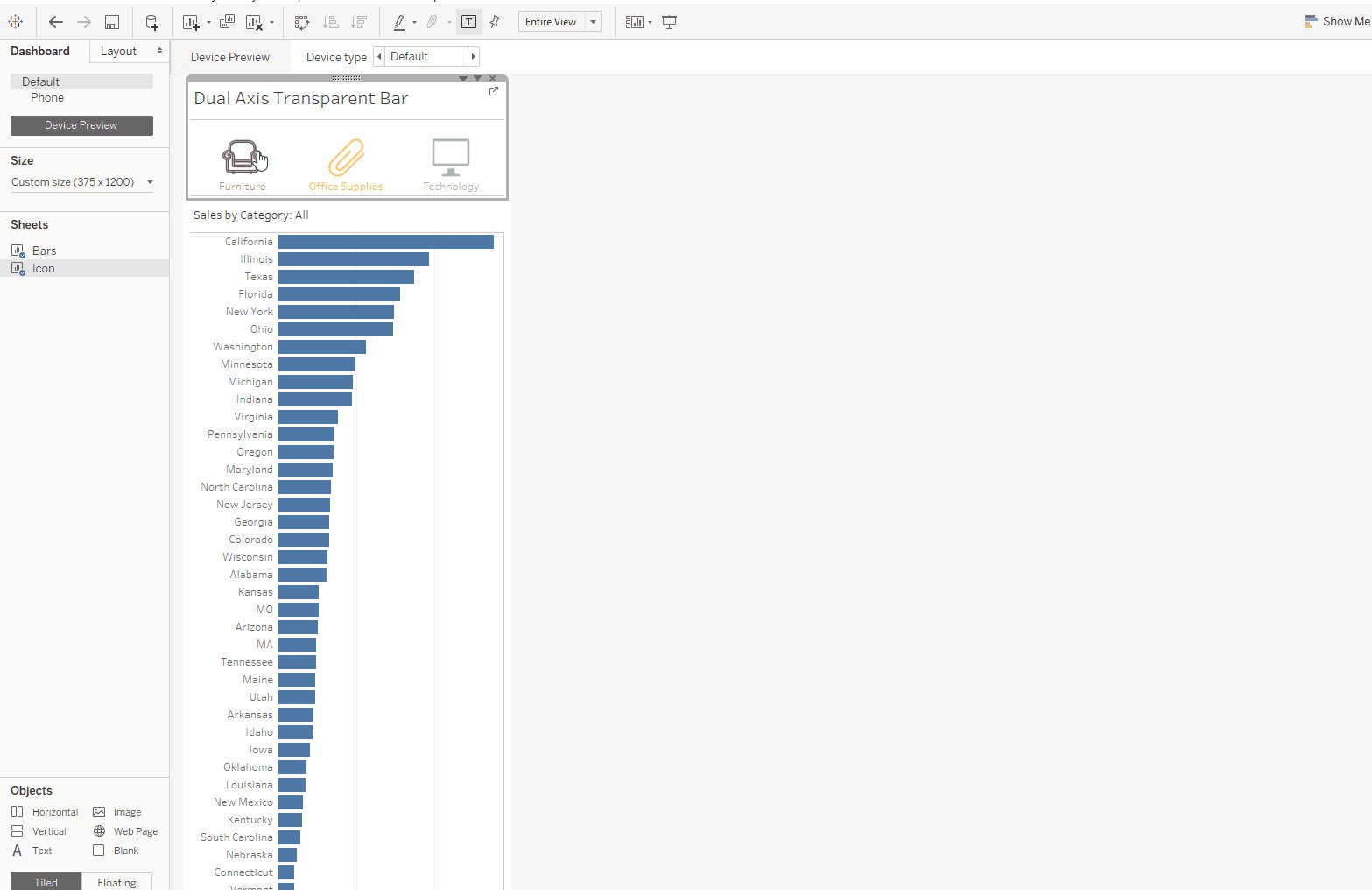
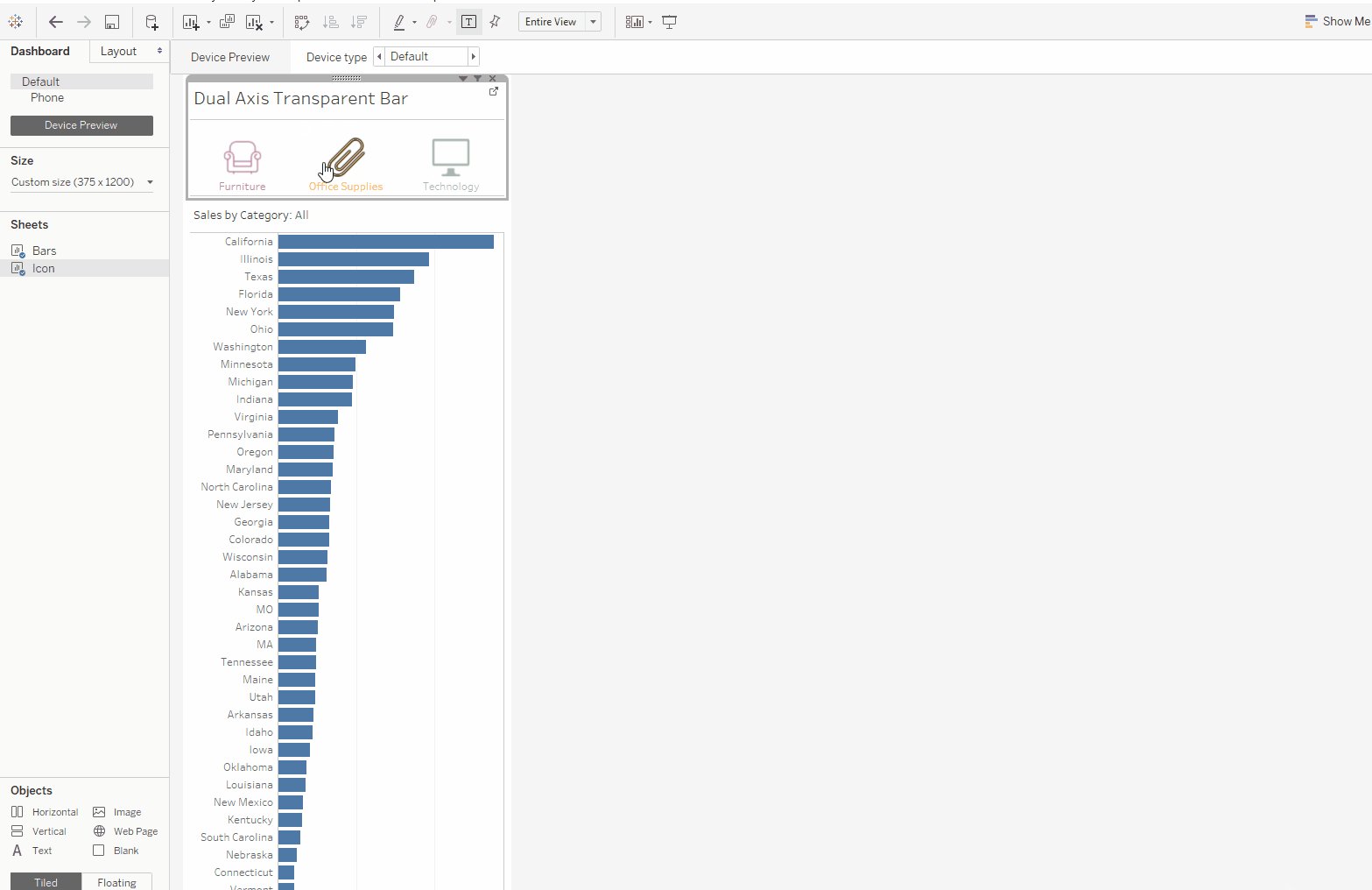
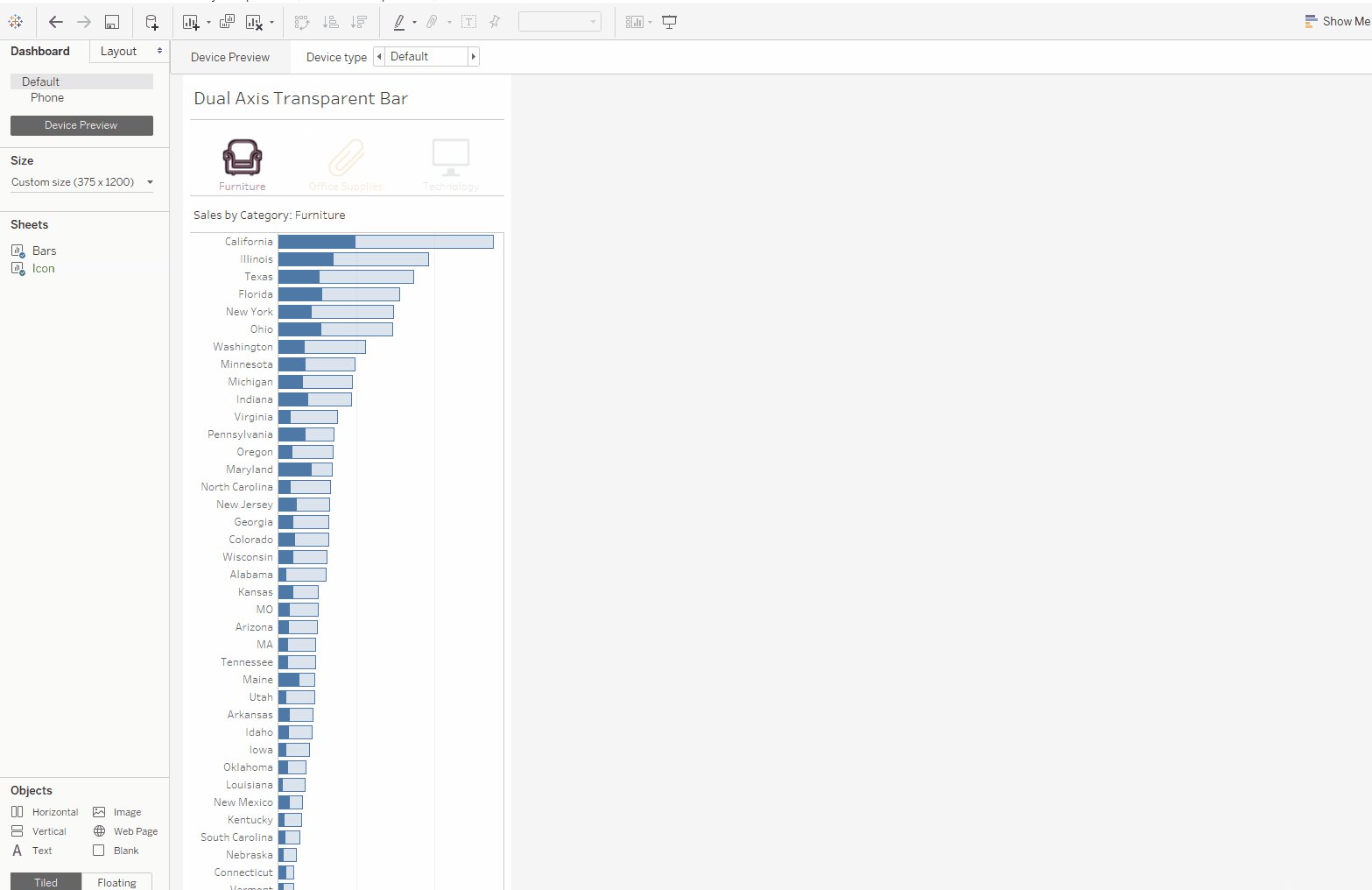
I recently had the idea to create a dual axes bar graph that would show the total of some measure, and when a filter was selected, the total would remain in the view but the main bar would be filtered to show the desired dimension.
I had the chance to try it out today and it was relatively easy to make using a simple LOD calculation. First, bring your measure onto columns and a dimension onto rows. I used the superstore data and used sales and states, respectively. I then used the Product Category for the filter. The way the graph works is by creating a dual axes of two identical bar graphs on top of each other. Then, make the bar in the background transparent (I also gave it a border). Then apply a LOD calculation to the bar in the background so that it will not be filtered by product category. My calculation was {Fixed [State]: sum(sales)} This calculation will sum sales per state, but the dimension filter will not filter the sales by category. If you are unfamiliar with LOD calculation and how they are impacted by filters, I would recommend reading this short page: Link. Rather than a quick filter I used a dashboard action filter, but either would do. The result of the filter is showing category of interest as an opaque bar and the remaining sales as a transparent bar. Let me know what you think! Corey
0 Comments
The recent release of Tableau 10 led the final Iron Viz feeder competition to explore one of the new features of the software -- device designer. This new feature allows one to control how the viz looks across multiple platforms—desktop, tablet, mobile etc. The requirement of the third feeder contest for TC16 was to utilize device designer, and the topic was undefined. I enjoy Iron Viz feeders because they invite creativity. For the last contest, I created a data set to analyze inauguration speeches (here) and this time I knew I wanted to build my own data set again.
With the summer just winding to a close, I decided it would be relevant to visualize the major headlines of Summer 2016. I decided to bookend my range of news stories with the U.S. holidays -- Memorial Day to Labor Day. These often signify the start and end of summer. I considered using different sources such as the WSJ and BBC to collect major headlines, but ultimately decided to use FiveThirtyEight’s weekday newsletter, Significant Digits. I receive this newsletter in my inbox daily, and it is one of my favorite outlets for news. I believe it is a good mix of sports/entertainment and economics and, being a data-driven blog, I thought it would be an appropriate vehicle to quantify the summer. Purpose: I decided on two main questions I wanted to explore. 1) What categories does FiveThirtyEight cover most often in their newsletter? 2) Are the events mostly U.S. focused, globally focused or a mix of both? In order to answer these questions, I had to classify the headlines into categories and also assign a region of focus to the story. My final categories were: Politics, Sports & Entertainment, Economics, Health & Safety, Science & Technology and Other. The first challenge, however, was getting the raw data. I saw Adam Crahen tweet during the Olympics about using Parsehub to gather Olympics data. I downloaded the software at that time but never had a chance to use it. I was able to give it a go this time around and create a project that would crawl and scrape the key headlines from the Significant Digits portion of the FiveThirtyEight blog. Thanks, Adam — I would not have been able to pull this one off without it. And, while I am on the topic— Thanks Josh Tapley for peer reviewing the work and providing valuable feedback. Now, with the data cleaned and categorized, it was time to build. I focused on keeping my dashboard clean. I built the desktop version first but kept in mind how the visuals would play out on the mobile version. I used an image from the FiveThirtyEight newsletter (upper left of my desktop dashboard) as the inspiration for my color palette. Learnings-- Desktop vs. Mobile My biggest learning from this entry was that mobile views need to be simple. Many of the features one has become accustom to adding to enhance a dashboard can take away from the experience on a mobile design. Tooltips, in my opinion, fall into this category. So, I “disabled” them by adding a clear floating textbox over most of my mobile version to prevent interaction. These decisions do limit the information the reader can gather. For example, one feature that I really like on the dashboard is that if you select an author on the bottom right tree map, a highlight action will show you which days the author wrote on the main grid above. This uncovered the days around Memorial and Labor Day at the beginning and end of the summer were the times someone other than Walter Hickey wrote the newsletter—smart man taking advantage of the long weekend and getting some vacation time. I think it is important to acknowledge that the mobile version will contain less functionality, and that is acceptable because it is meant to be mobile and “light”—accessible and easy to consume. An intrigued person looking for more data could always access the desktop version for a more “full” experience. Another major learning was the discovery of captions. Who knew these existed? Probably a lot of people, but I did not realize that Tableau had a caption option, similar to a title, that could be fully customized and appear at the bottom of your worksheet. These captions made the conversion from a wide dashboard to a long, tall dashboard easier with less moving pieces. Insights After my visualization was built, there were some clear patterns uncovered in the Summer 2016 data. A political headline was the most common, and this makes sense with the U.S. presidential race and Donald Trump making headlines seemingly every day. Politics saw its peak in the month of July. the month of the Republican and Democratic conventions. While politics maintained its lead over all other categories in August, its margin of victory was much more narrow due to the Olympics. Looking at this summer, its headlines were largely impacted by two events that happen once every four years. One of these events was a global event and one was U.S. focused (yes, the U.S. president will have a global impact, but the focus of the headlines now is on the U.S. election). Interestingly, the result of the regional inquiry was lopsided in favor of the U.S.: 71% U.S. focused headlines and 25% globally focused, with the regional focus of the remaining headlines unclear. I hope you enjoy my dashboard. Please feel free reach out with any question or comments. Link to Dashboard Thanks, Corey |
AuthorCorey Jones | @coreyj34 Archives
December 2018
Categories |
 RSS Feed
RSS Feed
